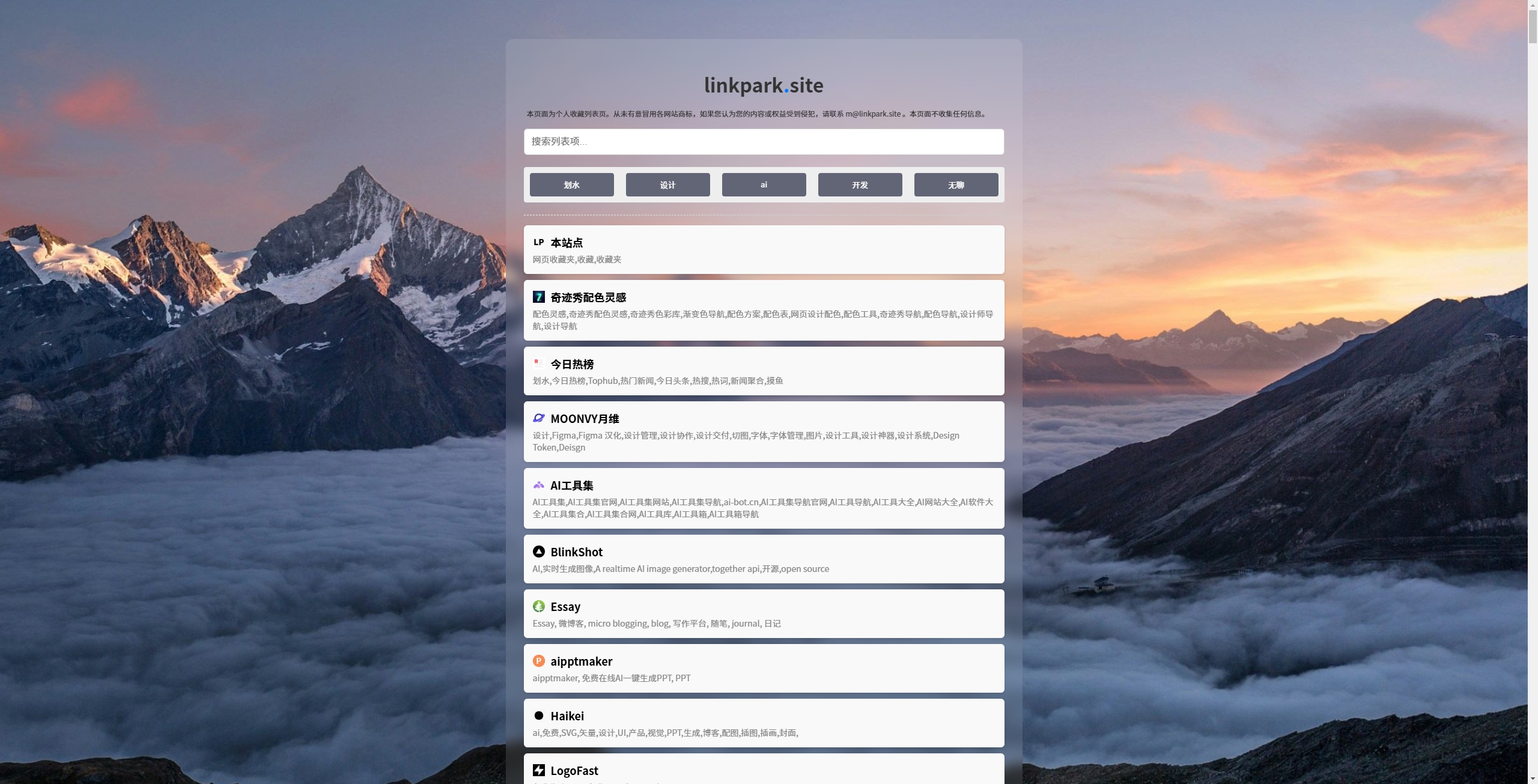
收藏夹是我强行称呼的。其实就是一个列表。你可以访问 linkpark.site 。实现效果如下:

实现的效果:
- 读取我手动维护的静态文件(markdown文件)来生成网页列表
- 列表搜索
- 随机跳转某个Link的按钮
- 在随机列表获取一张图片作为背景图
- 获取到背景图的主要颜色设置为按钮的配色
如果你对这个内容有兴趣,你可以参考一下下面的代码:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>LINKPARK.SITE</title>
<link rel="icon" href="./icon.png">
<style>
body {
font-family: "Ubuntu","Noto Sans SC",sans-serif;
background-color: #f4f4f4;
margin: 0;
display: flex;
justify-content: center;
align-items: center;
}
.container {
max-width: 800px;
background-color: rgba(255, 255, 255, 0.1);
border-radius: 12px;
backdrop-filter: blur(10px);
padding: 30px;
margin: 0;
}
h1 {
text-align: center;
color: #333;
margin-bottom: 10px;
}
input[type="text"] {
box-sizing: border-box;
width: 100%;
padding: 12px;
border: 1px solid #ccc;
border-radius: 6px;
margin: 0 auto 20px;
font-size: 16px;
display: block;
transition: border-color 0.3s;
}
input[type="text"]:focus {
border-color: #555;
outline: none;
}
.button-container {
border: medium; /* 去掉边框 */
border-radius: 4px;
background-color: #EEEEEE;
display: flex;
justify-content: space-between;
margin-bottom: 20px;
color: #fff;
}
button {
flex: 1; /* 使按钮平分可用空间 */
margin: 10px; /* 添加左右间距 */
padding: 10px;
color: #fff; /* 按钮文字颜色 */
border: none; /* 去掉边框 */
border-radius: 4px; /* 圆角边框 */
cursor: pointer; /* 鼠标悬停时变成手指图标 */
transition: background-color 0.3s; /* 添加过渡效果 */
}
button:hover {
background-color: #0056b3; /* 悬停时变色 */
color: #fff;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: flex;
flex-direction: column;
position: relative;
overflow: hidden;
margin: 10px 0;
border-radius: 6px;
background-color: #f9f9f9;
transition: background-color 0.3s, transform 0.3s;
padding: 15px;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.1);
}
li:hover {
background-color: #eeeeee;
transform: translateY(-2px);
}
img {
width: 20px;
height: 20px;
margin-right: 10px;
}
.subtitle {
color: #888;
font-size: 14px;
margin-top: 5px;
}
.title {
font-size: 18px;
font-weight: 600;
}
a {
text-decoration: none;
color: inherit;
display: block;
height: 100%;
}
@media (min-width: 768px) {
.container {
margin: 5vh 0;
}
}
</style>
<script type="module" src="https://linkpark.site/markdown.js" onload="loadMarkdown()"></script>
</head>
<body>
<div class="container">
<h1>linkpark<span style="color:#007bff">.</span>site</h1>
<p style="color:#333;padding: 5px;word-break: break-all; font-size:12px">本页面为个人收藏列表页。从未有意冒用各网站商标,如果您认为您的内容或权益受到侵犯,请联系 m@linkpark.site 。本页面不收集任何信息。</p>
<input type="text" id="search" placeholder="搜索列表项..." oninput="filterList()">
<!-- 按钮容器 -->
<div class="button-container">
<button onclick="setSearchValue('划水')">划水</button>
<button onclick="setSearchValue('设计')">设计</button>
<button onclick="setSearchValue('ai')">ai</button>
<button onclick="setSearchValue('开发')">开发</button>
<button id="randomButton">无聊</button>
</div>
<hr style="border-style: dashed; border-color: #ccc;">
<ul id="itemList"></ul>
</div>
<canvas id="colorCanvas" style="display:none;"></canvas>
<script>
async function loadMarkdown() {
try {
const response = await fetch('https://linkpark.site/links.md');
if (!response.ok) {
throw new Error('网络响应不是 OK');
}
const text = await response.text();
const html = marked.parse(text);
const container = document.createElement('div');
container.innerHTML = html;
const table = container.querySelector('table');
const itemList = document.getElementById('itemList');
itemList.innerHTML = '';
if (table) {
const rows = table.querySelectorAll('tr');
for (let i = 1; i < rows.length; i++) {
const cols = rows[i].querySelectorAll('td');
if (cols.length >= 4) {
const imgSrc = cols[0].querySelector('img')?.src;
const title = cols[1].innerText;
const description = cols[2].innerText;
const link = cols[3].querySelector('a')?.href;
// 将 <a> 标签放在 <li> 标签外部
const newLi = document.createElement('li');
newLi.innerHTML = `
<div style="display: flex; align-items: center;">
<img src="${imgSrc}" alt="icon">
<span class="title">${title}</span>
</div>
<div class="subtitle">${description}</div>
`;
// 创建链接并将其包裹在 <li> 外部
const anchor = document.createElement('a');
anchor.href = link;
anchor.appendChild(newLi);
itemList.appendChild(anchor);
}
}
}
} catch (error) {
console.error('加载 Markdown 失败:', error);
}
}
function filterList() {
const searchInput = document.getElementById('search').value.toLowerCase();
const items = document.querySelectorAll('#itemList li');
items.forEach(item => {
const text = item.textContent.toLowerCase();
item.style.display = text.includes(searchInput) ? '' : 'none';
});
}
// 设置搜索框的值
function setSearchValue(value) {
document.getElementById('search').value = value;
filterList(); // 更新过滤列表
}
function redirectTo(url) {
window.location.href = url;
}
// 图片链接列表
const imageUrls = [
'https://linkpark.site/1.jpg',
'https://linkpark.site/2.jpg',
'https://linkpark.site/3.jpg',
'https://linkpark.site/4.jpg',
'https://linkpark.site/5.jpg',
'https://linkpark.site/6.jpg',
'https://linkpark.site/7.jpg',
'https://linkpark.site/8.jpg',
'https://linkpark.site/9.jpg',
'https://linkpark.site/10.jpg'
];
// 随机选择一个链接
const randomImageUrl = imageUrls[Math.floor(Math.random() * imageUrls.length)];
document.body.style.background = `url('${randomImageUrl}') no-repeat center center fixed`;
document.body.style.backgroundSize = 'cover'; // 让背景图覆盖整个屏幕
const canvas = document.getElementById('colorCanvas');
const ctx = canvas.getContext('2d');
function getDominantColor(image) {
const width = image.width;
const height = image.height;
canvas.width = width;
canvas.height = height;
ctx.drawImage(image, 0, 0, width, height);
const imageData = ctx.getImageData(0, 0, width, height);
const data = imageData.data;
let r = 0, g = 0, b = 0, count = 0;
for (let i = 0; i < data.length; i += 4) {
r += data[i]; // Red
g += data[i + 1]; // Green
b += data[i + 2]; // Blue
count++;
}
r = Math.floor(r / count);
g = Math.floor(g / count);
b = Math.floor(b / count);
return `rgb(${r}, ${g}, ${b})`;
}
const img = new Image();
img.crossOrigin = "Anonymous"; // 解决跨域问题
img.src = randomImageUrl; // 使用随机选择的图片链接
img.onload = () => {
const dominantColor = getDominantColor(img);
document.querySelectorAll('button').forEach(button => {
button.style.backgroundColor = dominantColor; // 设置按钮背景色
button.style.color = '#ffffff'; // 设置按钮文字颜色为白色
});
};
</script>
<script type="module" src="https://linkpark.site/linkpark.js""></script>
</body>
</html>